Cov txheej txheem:
- Khoom siv
- Kauj ruam 1: Conhecendo O Sonoff
- Kauj ruam 2: Configurando a IDE De Desenvolvimento
- Kauj Ruam 3: Instalando O Tsav Tsheb Da Placa
- Kauj Ruam 4: Criando O Programa Para a Placa
- Kauj Ruam 5: Fazendo O Upload Do Programa Para a Placa
- Kauj Ruam 6: Conectando O Sonoff -Luminária
- Kauj Ruam 7: Criando O Aplicativo Android
- Kauj Ruam 8: Xeem thiab Luminária

Video: Projeto Lumos: 8 Kauj Ruam

2024 Tus sau: John Day | [email protected]. Kawg hloov kho: 2024-01-30 09:26

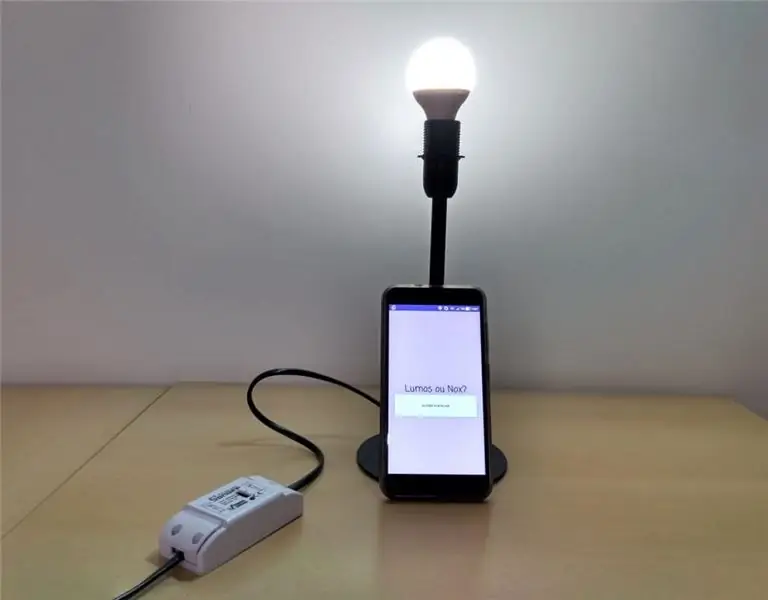
O projeto Lumos suav nrog kev teeb tsa ntawm uma luminária controlada ib feem ntawm um lub xov tooj ntawm tes txuas nrog ma mesma rede móvel ou WiFi. Para controlar a luminária foi desenvolvido um aplicativo Android, que permite apagar e acender a luz utilizando além de um botão, comandos de voz, graças a integração com o Google Assistente.
Aplicabilidade: o projeto pode ser aplicado em ambientes residenciais para projetos de automação residencial.
Khoom siv
Para a realização deste projeto foram utilizados os seguintes itens:
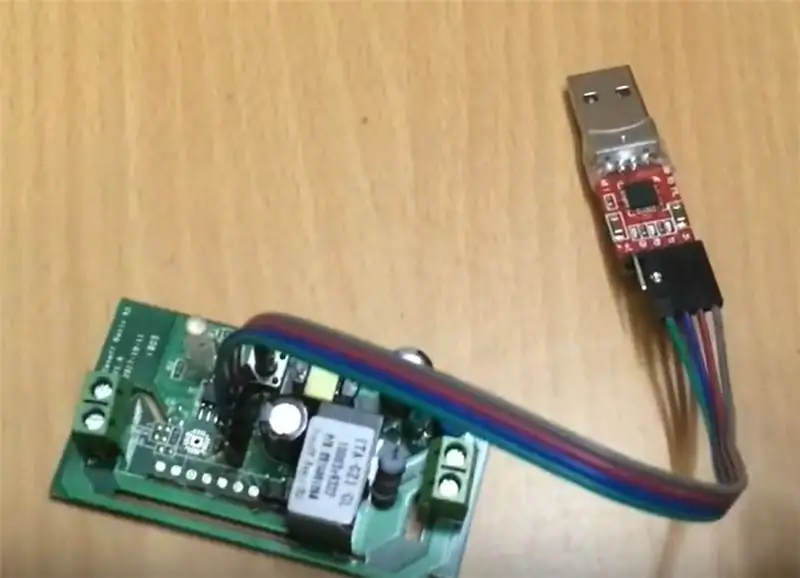
- Sonoff Basic
- Módulo Conversor Usb 2.0 Para Rs232 Ttl Cp21024
- Jumpers Fêmea/Fêmea
- Smartphone Hauv
- Lub teeb ci
Kauj ruam 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) que tso cai acionar cargas AC através ua WiFi. Ib qho piv txwv ntawm cov khoom siv yooj yim, um nti ESP8285, um tus tswj hwm kaum tawm ntawm AC DC que tso cai rau cov khoom lag luam tso rau hauv lub cim xeeb thiab nyem flash. Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que o módulo se conecte ao servidor na nuvem através de uma rede WiFi e permite que todo o controle da placa seja feito remotamente a partir do aplicativo eWeLink disponível para Khaws cia tsis muaj Google Play. Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui um módulo WiFi integrado e é um produto de mercado completo com bom acabamento externo e preço justo. Piv txwv li, los ntawm cov cuab yeej siv khoos phis tawj lossis cov khoom siv kho vajtse. Desta forma, o primeiro passo a ser realizado é a construção do programa que será enviado para a placa do Sonoff.
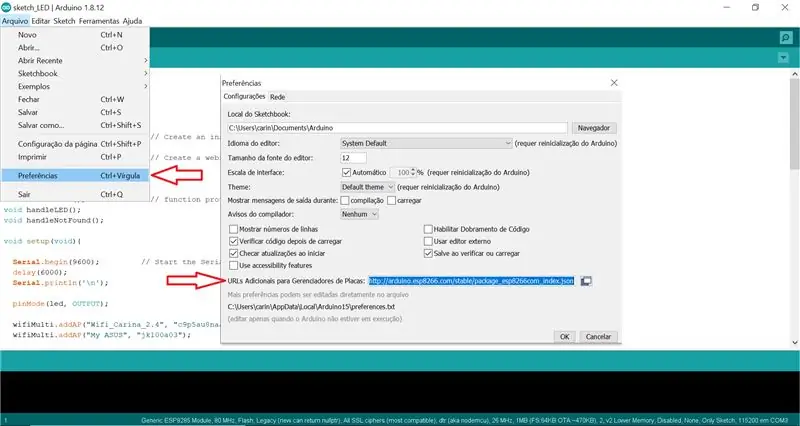
Kauj ruam 2: Configurando a IDE De Desenvolvimento

Txhawm rau kom ua tiav qhov programa, siv cov software o qhib qhov Arduíno IDE. Nele é possível desenvolver e realizar upload do programa diretamente para a placa conectada ao computador.
Porém por padrão IDE n posso possui as configurações necessárias para a placa que estamos utilizando, visto isso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias do Sistema e então fazer o download da placa ESP8266 (semelha8o)
Após qhov kawg ua kom rub tawm é necessário realizar li seguintes teeb tsa tsis muaj ntawv qhia zaub mov Ferramentas:
- Placa: "Generic ESP8285 Module"
- Flash hom: DOUT
- Flash Loj: 1MB (FS: 64KB OTA: ~ 470KB)
Kauj Ruam 3: Instalando O Tsav Tsheb Da Placa
Antes de conectar a nossa placa ao computador, é necessário instalar seu tsav tsheb.
É possível encontrá-lo neste site para diversos sistemas operacionais.
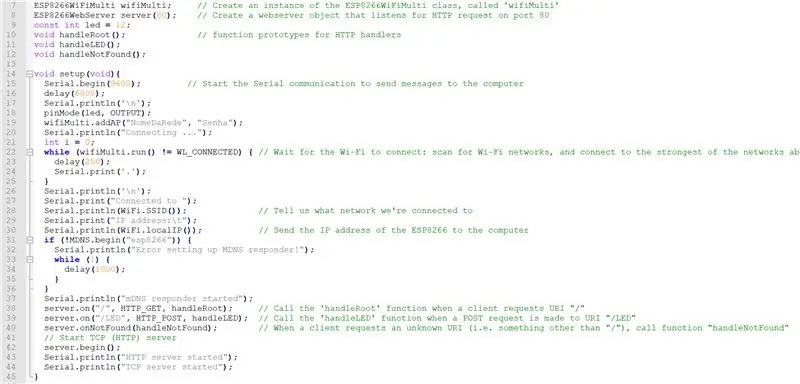
Kauj Ruam 4: Criando O Programa Para a Placa


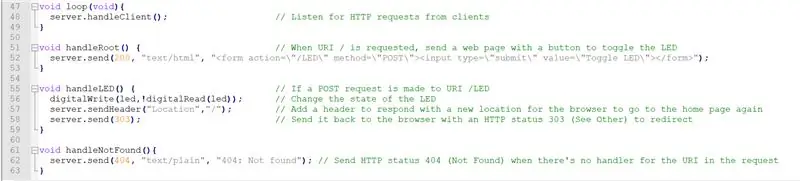
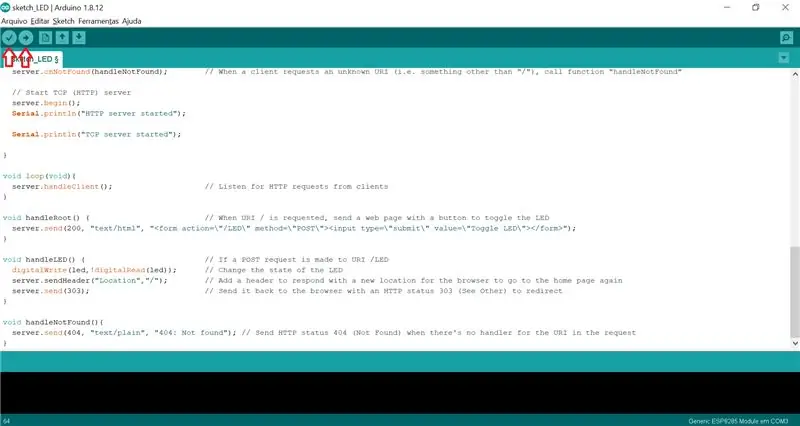
O programa representado nas imagens deste passo é composto por 5 métodos e abaixo explico cada um deles.
Teeb:
Este é o primeiro método a ser executado ao conectar a placa à uma fonte de energia. Tus thawj tswj hwm a sero realizada é a conexão da placa à uma rede WiFi siv tau los ntawm peb lub npe senha informados tsis muaj código, aqui é possível informar mais de uma rede como opção e a placa se conectará rede com maior sinal disponível. Caso a placa se conecte com sucesso à alguma rede, será iniciado um servidor HTTP contendo uma API que expõe os métodos POST e GET. Esta API é acessada a partir do IP da placa na rede que é exibido no console logo após a conexão.
voj:
Esta é uma função padrão que executa os comandos que são colocados nela infinitamente enquanto a placa estiver conectada na energia. O comportamento desejado neste caso, é que a placa fique em estado de espera aguardando pelos thov feitos pelos clientes conectados à API.
tuav hauv paus:
Este método é chamado quando é realizada um thov com o método GET na API. Lub luag haujlwm tseem ceeb ntawm exibir uma página HTML contendo um botão que executa o método handleLED. Este método permite testar o programa utilizando um browser.
kov LED:
Este é o tus thawj xib fwb método ua programa, ele é chamado quando é realizado um thov com o método POST na API e também quando o botão do HTML exibido a partir do método handleRoot é acionado. Ele é responsável por inverter o estado do relé conectado à placa, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado. Caso mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar o Sonoff à luminária, isto fará com que a mesma acenda ou apague a lampada.
tuavNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um thov rau uma URI tsis muaj nyob.
Kauj Ruam 5: Fazendo O Upload Do Programa Para a Placa


Após finalizar o desenvolvimento do programa, é necessário realizar o upload do mesmo para a placa para que possamos testar o que foi feito.
Thawj tus passo é abrir o Sonoff e conectar a sua placa ao conector USB utilizando os jumpers (vide seção de supply deste tutorial). É tseem ceeb lembrar que os pinos da placa devem ser conectados aos seus respectivos pinos tsis muaj tus txuas USB, apenas o pino de 5V não será utilizado.
O segundo passo é conectar a placa ao computador utilizando o modo flash, para isso é necessário segurar o botão de reset existente na placa enquanto o conector é ligado à porta USB do computador.
Após conectada, é possível no Arduíno IDE selecionar a porta em que a mesma está ligada. Feito isso, sau ua ke código siv tau los ntawm botão "Verificar" e faça o upload utilizando o botão "Carregar".
Kauj Ruam 6: Conectando O Sonoff -Luminária

Lub luminária escolhida para o projeto é uma luminária comum que possui um cuam tshuam em seu fio. Este cuam tshuam rau foi substituído pelo Sonoff.
Para conectar os cabos, é necessário se atentar os lados do Sonoff que estão indicados como "Tawm tswv yim" e "Tawm". Sendo que no lado "Input" deve ser conectada a ponta que vem da tomada e do lado "Output", ponta que vai para a lampada.
Outro ponto importante, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado "Input", deve ser conectado também do lado direito no lado "Output".
Kauj Ruam 7: Criando O Aplicativo Android


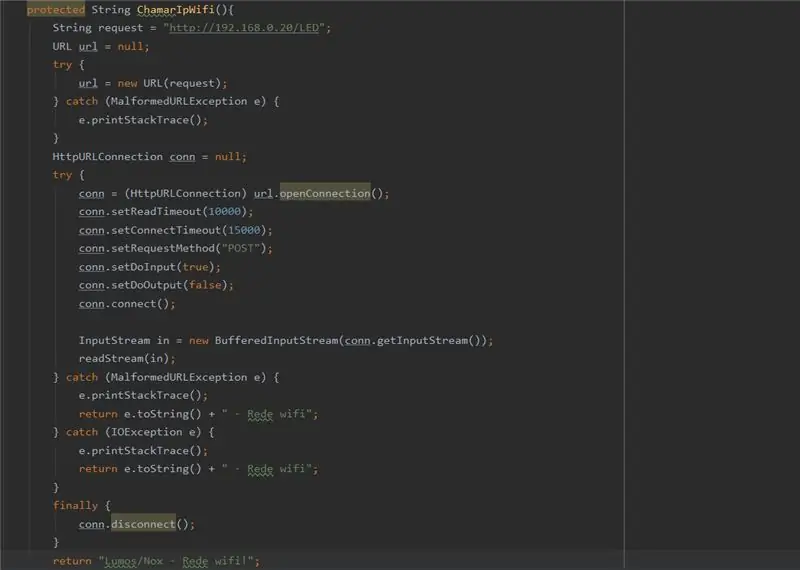
Ua raws cov lus piav qhia yav dhau los, rau que possamos acender ou apagar lub teeb ci thiab luminária é necessário realizar um thov na API exposta pela placa. Para realizar esta chamada, foi desenvolvido um aplicativo Android integrado ao Google Assistente que que permite abri-lo utilizando comandos de voz.
Txhawm rau kom ua tiav daim ntawv thov siv lub IDE Android Studio, tso cai rau lub program aplicativos Android nativos siv thiab linguagem de programação Java.
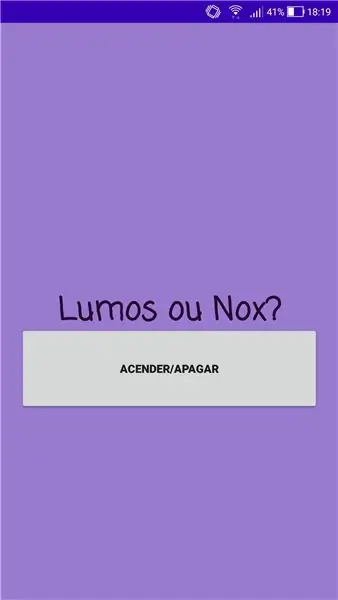
Lub interface ua cov ntawv yooj yim thiab muaj peev xwm apenas um botão que tso cai acender lossis ou apagar a lampada. Este botão realiza uma chamada POST ao método handleLED da API exposta no IP da placa conectada à internet.
É tseem ceeb lembrar que para que o método funcione, o smartphone precisa estar conectado a mesma rede da placa, visto que estamos utilizando o IP como forma de identificação da API.
Para que o aplicativo tenha integração com o Google Assistente, basta adicionar um "txhob txwm lim dej" ao arquivo de manifesto do aplicativo (vide seção Referências).
Rau fim, para enviar o aplicativo para um smartphone conectado ao computador é preciso ativar o modo desenvolvedor no dispositivo, conectá-lo ao computador e clicar na opção "Run app" disponível na IDE.
Pom zoo:
Arduino Tsheb Rov Qab Chaw Nres Tsheb Ceeb Toom - Cov Kauj Ruam ntawm Kauj Ruam: 4 Kauj Ruam

Arduino Tsheb Rov Qab Chaw Nres Tsheb Ceeb Toom | Cov kauj ruam ib kauj ruam: Hauv txoj haujlwm no, kuv yuav tsim qhov yooj yim Arduino Tsheb Rov Qab Tsheb Nres Tsheb Nres Sensor Siv Arduino UNO thiab HC-SR04 Ultrasonic Sensor. Qhov no Arduino raws Lub Tsheb Rov Qab ceeb toom tuaj yeem siv rau Kev Tshawb Fawb Txog Tus Kheej, Robot Ranging thiab lwm yam
Lumos Christmas Ntoo: 3 Kauj Ruam

Lumos Christmas tsob ntoo: Kuv cov menyuam thiab kuv tau tsim txoj haujlwm no kom coj me ntsis khawv koob los ntawm Universal Studios tsev nrog peb. Tsis ntev los no peb tau mus ntsib lub tiaj ua si ntsiab lus thiab yuav cov pas nrig los ntawm Ollivander lub khw muag khoom thiab muaj kev lom zem heev mus ncig lub tiaj ua si qhib kev sib txawv
Tsev Automation Kauj Ruam ntawm Kauj Ruam Siv Wemos D1 Mini Nrog PCB Tsim: 4 Kauj Ruam

Tsev Automation Kauj Ruam Ib Leeg Siv Wemos D1 Mini Nrog PCB Tsim: Tsev Automation Kauj Ruam los ntawm Kauj Ruam siv Wemos D1 Mini nrog PCB Tsim cov tub ntxhais kawm ntawv qib siab. Tom qab ntawd ib tus ntawm peb cov tswv cuab tuaj
RC Taug Qab Neeg Hlau Siv Arduino - Kauj Ruam Ib kauj ruam: 3 Kauj Ruam

RC Tracked Robot Siv Arduino - Kauj Ruam Ib Nrab: Hav guys, Kuv rov qab los nrog lwm tus neeg hlau txias chassis los ntawm BangGood. Vam tias koj tau dhau los ntawm peb cov phiaj xwm yav dhau los - Spinel Crux V1 - Tus Cwj Pwm Tswj Tus Neeg Hlau, Spinel Crux L2 - Arduino Xaiv thiab Muab Neeg Hlau nrog Robotic caj npab thiab Badland Braw
Kawm Yuav Ua Li Cas Kos Tus Tswm Ciab - Kauj Ruam Ib Kauj Ruam: 6 Kauj Ruam

Kawm Yuav Ua Li Cas Thiaj Li Tswmciab - Kauj Ruam Ib kauj ruam: Cov tswm ciab no siv sijhawm 10 feeb los kos yog tias koj ua raws kuv cov kauj ruam ua tib zoo
