Cov txheej txheem:
- Kauj Ruam 1: Khoom
- Kauj Ruam 2: Criar Raws Li Coisas No Dweet.io
- Kauj Ruam 3: Conexões Dos Sensores E Atuadores
- Kauj Ruam 4: Instalação Do Ionic No Computador Pessoal
- Kauj Ruam 5: Desenvolvimento De Um Aplicativo Tsis Muaj Smartphone Usando Ionic
- Kauj Ruam 6: Hais txog DragonBoard 410c
- Kauj Ruam 7: Txheeb Xyuas Se Todas Raws Li Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Kauj Ruam 8: Software Na DragonBoard 410c
- Kauj Ruam 9: Execução Aplicativo Python Na DragonBoard 410c
- Kauj Ruam 10: Execução Aplicativo Ntse Tsev Tsis Muaj Smartphone

Video: IoT - Ntse Tsev - EaD INATEL: 10 Kauj Ruam

2024 Tus sau: John Day | [email protected]. Kawg hloov kho: 2024-01-30 09:29


Projeto Ntse Tsev
Esse Tutorial vai mostrar os passos para implementação de uma solução Smart Home contendo serviço na nuvem dweet.io, utilização de cinco atuadores e sensores do kit Linker Mezzanine e mais um sensor externo.
A solução ainda inclui um aplicativo desenvolvido com Ionic que realiza o controle e notificações da solução Smart Home.
O aplicativo foi desenvolvido para uso em smartphones baseados em Android.
Ib daim duab ntawm cov duab hauv daim duab peb sab hauv thiab cov ntsiab lus:
Kauj Ruam 1: Khoom
1 DragonBoard 410C;
1 Linker Mezzanine;
1 Teclado;
1 Nas;
1 Saib xyuas HDMI;
1 Sib;
1 Kev ntsuas kub;
1 Sensor ntawm luminosidade;
1 Sensor ultrassônico;
1 Sensor ntawm toque;
3 Leds;
3 Resistores ntawm 1kΩ;
1 Transistores BC337
Kauj Ruam 2: Criar Raws Li Coisas No Dweet.io




Tsis muaj qhov chaw dweet.io clique tsis muaj botão PLAY, como mostra a figura abaixo:
Daim duab 1
Cov duab feem ntau ntawm cov neeg ua yeeb yaj kiab thiab cov yeeb yaj kiab uas tsis muaj PLAY:
Daim duab 2
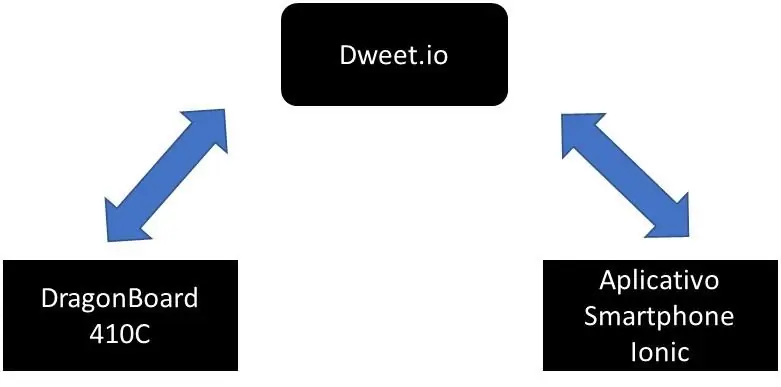
Kev siv cov cuab yeej siv no tsis yog dweet.io. Zoo li:
"Luzes": Kev tswj hwm los ntawm phau ntawv qhia das luzes (acee ou apaga um Led)
Valores muaj:
0 kev xav
1 liag
"ArCondicionado": Tswj los ntawm phau ntawv txhais lus rau Ar condicionado (aciona/desativa o relé)
Valores muaj:
0 kev xav
1 liag
"AutoTemperatura": Liga/desliga lossis tswj lub tshuab hluav taws xob
Valores muaj:
0 kev xav
1 liag
"TemperaturaDesejada": Kev ntsuas kub kom sov rau lub tsev
Valores muaj:
Kub 18 ⁰C
Kub 30 ⁰C
"Temperatura": Qhov ntsuas kub ib puag ncig nruab nrab ntawm qhov ntsuas kub
Valores muaj:
Kub - 50⁰C
Kub 125 ⁰
"AutoLuminosidade": Liga/desliga o controle automático de temperatura
Valores muaj:
0 kev xav
1 liag
"LuzDesejada": Luminosidade desejada para a casa
Valores muaj:
Meem 0
Ntau tshaj 1000
"Luminosidade": Luminosidade ambiente medida pelo sensor
Valores muaj:
Meem 0
Ntau tshaj 1000
"DistanciaMedida": Indica a distância medida pelo sensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores muaj:
Qhov System Ligado 1
Qhov System Desligado 0
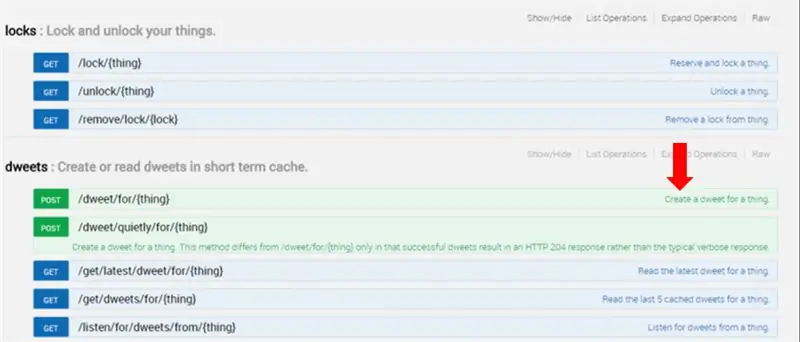
Ib daim duab me me ntawm POST rau lub Tsev Ntse.
Daim duab 3
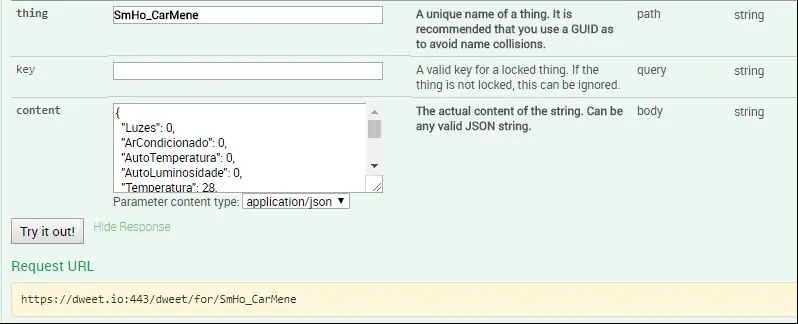
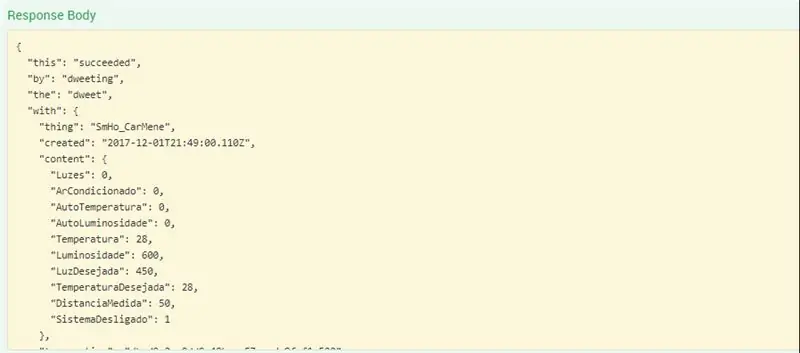
Cov duab hauv qab no feem ntau yog qhov tshwm sim bem-sucedido de um POST para a coisa "SmHo_CarMene":
Daim duab 4
Kauj Ruam 3: Conexões Dos Sensores E Atuadores



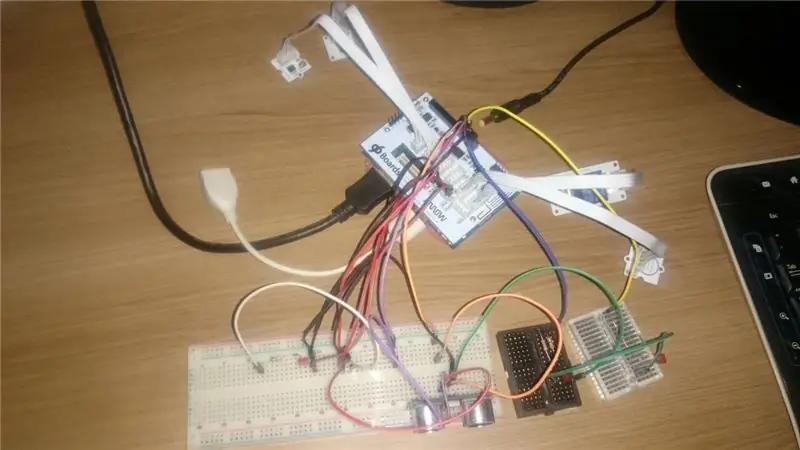
Ib daim duab ntawm cov neeg ua haujlwm zoo tshaj plaws thiab ua rau cov ntsiab lus tseem ceeb:
Daim duab Circuito
O sensor de temperatura deve ser conectado na porta analógica ADC2 da Linker Mezzanine.
O sensor de luminosidade deve ser conectado na porta analógica ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado na porta digital D1 da Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 da Linker Mezzanine.
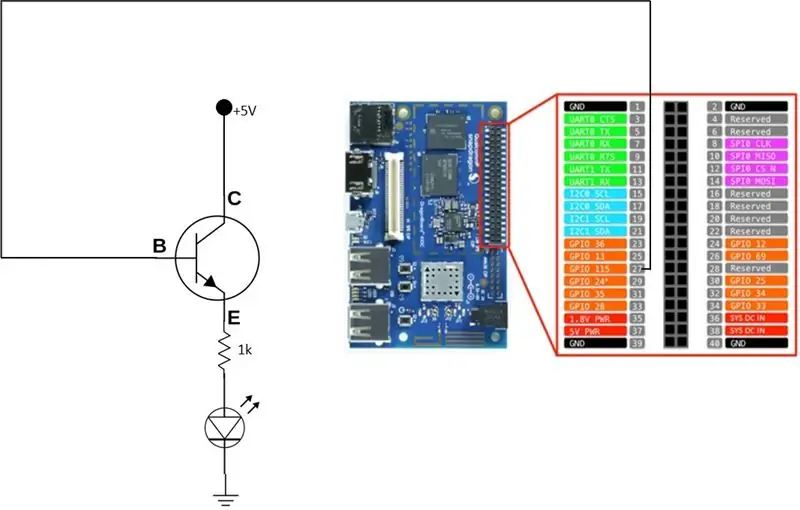
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Teeb duab LED
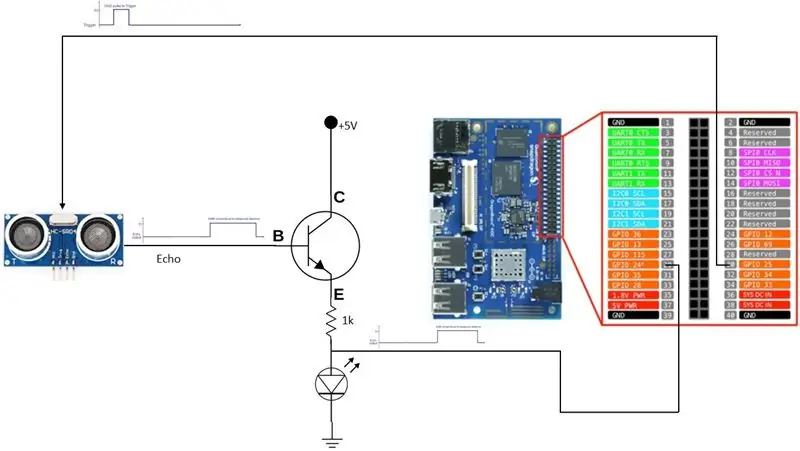
O sensor de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (Trigger) thiab uma de saída (Echo). Ib qho Porta Trigger deve ser conectada nrog GPIO 24 thiab porta Echo thiab GPIO 25, suav nrog cov duab hauv qab no:
Daim duab Distancia
Abaixo, txuas com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Kauj Ruam 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic tsis muaj tus lej pessoal. Os passos para a instalação e verificação se mesma foi bem-sucedida é mostrado abaixo:
- Tsis muaj qhov chaw: https://nodejs.org/en/ e faça o download da versão mais recente LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos ua sai de comandos (cmd) para verificar se a instalaçaum foi feita com sucesso:
node -v
npm -v
Instal o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm nruab –g cordova ionic
npm nruab –g cordova
Txheeb xyuas qhov Ionic foi instalado com sucesso usando lossis comando abaixo:
ionic -v
Kauj Ruam 5: Desenvolvimento De Um Aplicativo Tsis Muaj Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar seguinte linha de comando tsis muaj qhov xav tau tam sim comando ua seu computador pessoal (botão direito ua nas tsis muaj “Windows”, clicar em “Executar”, em “Abrir:” digitar “cmd”).
Tsis muaj tam sim de comando ua seu computador pessoal digite o comando abaixo:
ionic pib shome_cmmm dawb paug (siv o nome do seu projeto)
Um novo projeto será criado na pasta do usuário utilizado para executar o comando acima.
Ua raws li cov lus qhia hauv qab no rau cov neeg mob:
cd shome_cmmm
Para executar aplicação execute o comando abaixo:
siv ionic
Txhawm rau tshem tawm cov kev txwv tsis pub siv tam sim no (tshwj xeeb hauv Google Chrome):
Figura Tsev Blank
Crie o tus muab kev pabcuam dweet.ts com lossis comando abaixo:
ionic tsim tus muab kev pabcuam dweet
Abra o aplicativo IDE de desenvolvimento “Visual Studio Code”.
Abra a pasta contendo o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (src/nplooj ntawv/tsev)
- home.ts (src/nplooj ntawv/tsev)
- dweet.ts (src/cov muab kev pabcuam/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados.
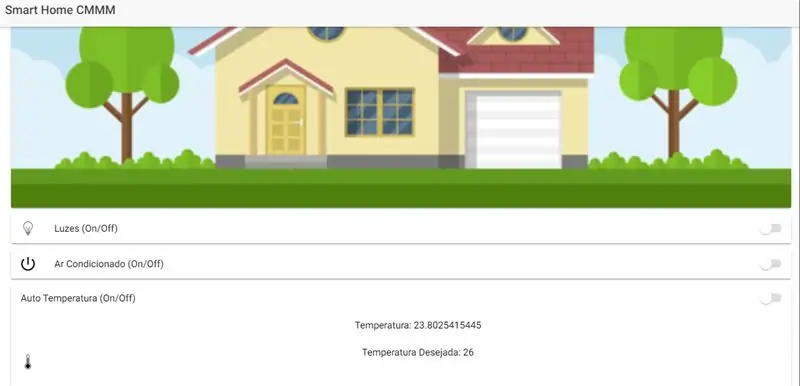
Após hloov chaw dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Figura Tsev Ntse Tsev
O aplicativo desenvolvido com Ionic tem funcionalidades para controle phau ntawv de liga/desliga para ar-condicionado, luzes, sistema automático de temperatura e sistema automático de luminosidade.
Ainda possui a capacidade de permitir ao usuário controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
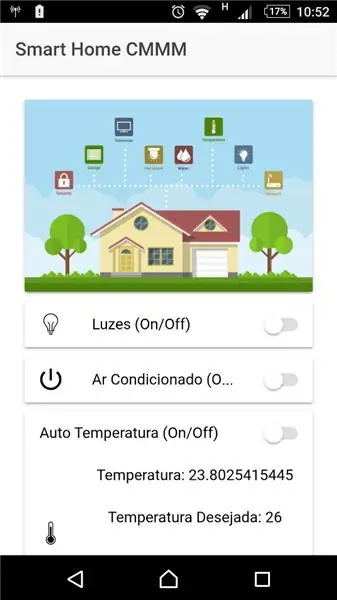
Abaixo figura com o “saib & hnov” ua aplicativo tsis muaj smartphone (siv o App “Ionic DevApp” rau Android):
Daim duab lookfeel_1
Daim duab lookfeel_2
As funções destacadas na figura abaixo mostram o controle manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Daim duab luzes & ar
Raws li kev lom zem cov neeg saib tau hais txog qhov kev hloov pauv ntawm lub tshuab hluav taws xob. É poss ligvel ligar/desligar o controle automático.
Luam autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperatura desejada no ambiente.
A lógica de funcionamento é simples e utiliza a temperatura desejada como referência para acionar ou não o equipamento (ar-condicionado) para que a temperatura medida pelo sensor fique igual ou abaixo da desejada.
Raws li kev lom zem abaixo se referem ao controle automático da luminosidade. É poss ligvel ligar/desligar o controle automático.
Daim duab autoluz
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a luminosidade desejada no ambiente.
A lógica de funcionamento é simples e utiliza a luminosidade desejada como referência para acionar ou não o equipamento (luzes) para que a luminosidade medida pelo sensor fique igual ou abaixo da desejada.
Kev lom zem tshaj plaws ntawm cov duab abaixo se refere ao medidor de distância idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede.
Daim duab sensordistancia
Qhov sib txawv ntawm qhov sib txawv ntawm qhov ntev li 10cm yog parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede.
Kauj Ruam 6: Hais txog DragonBoard 410c
Conectar saib HDMI, teclado thiab nas. Siv aplicação “Terminal” para acessar o prompt de comandos.
Kauj Ruam 7: Txheeb Xyuas Se Todas Raws Li Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Executar os seguintes comandos na aplicação "Terminal" da DragonBoard 410C, caso não tenha configurado a Dragonboard rau kev siv ua lag luam dos sensores analógicos ainda: NOTA: Caso já tenha a Dragonboard configurada para uso de sensores analógicos, desconsidere esse passo eó para
sudo apt-tau hloov tshiab
sudo apt-tau hloov tshiab
sudo apt-tau nruab dist-upgrade
Siga o tutorial abaixo para instalar as bibliotecas necessárias.
#Bibliotecas adicionais:
sudo apt-tau nruab tsim-qhov tseem ceeb autoconf
automake libtool-bin pkg-config sej-dev
sudo rov pib dua
# LIBSOC
git clone
libsoc.git
cd lwb
sudo autoreconf -i
sudo./configure --enable-python = 2 --enableboard = dragonboard410c-nrog-board-configs
sudo ua
sudo ua kom nruab
sudo ldconfig/usr/zos/lib
sudo rov pib dua
#96Tsum tsum
git clone
Após instalar a biblioteca 96Boards é necessário verificar, e se for o caso, substituir a string "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c".
Txhim kho biblioteca 96Boards como apresentado abaixo:
#96Tsum tsum
cd 96BoardsGPIO/
sudo./autogen.sh
sudo./configure
sudo ua
sudo ua kom nruab
sudo ldconfig
Instale a biblioteca SPIDEV que permitirá que os sensores analógicos possam ser usados pela DragonBoard 410C.
# SPIDEV
git clone
cd py-spidev
sudo python setup.py nruab
sudo ldconfig
sudo rov pib dua
Após instalação da biblioteca é preciso configurar o arquivo "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem presentes no arquivo:
[pawg thawj coj saib]
qauv = Qualcomm Technologies, Inc. APQ 8016
SBC
[PIB]
# dragonboard 410c tus pin tus qauv
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# suav nrog daim ntawv qhia tus lej tus lej ntawm lub nkoj
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca “thov”. Cov txheej txheem ua raws li cov cai yooj yim:
sudo pip nruab thov
Kauj Ruam 8: Software Na DragonBoard 410c
Copiar os seguintes arquivos para o diretório/tsev/linaro/Downloads:
- dweet.py
- Ntse_Home_CMMM.py
Os arquivos estão anexos.
Kauj Ruam 9: Execução Aplicativo Python Na DragonBoard 410c
Vá para o diretório/home/linaro/Downloads:
cd rub tawm (se já se encontrar no /home /linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Kauj Ruam 10: Execução Aplicativo Ntse Tsev Tsis Muaj Smartphone
Para executar o aplicativo de controle Smart Home a partir do smartphone é necessário fazer o seguinte cov txheej txheem:
- Instale o App “Ionic DevApp” tsis muaj lub xov tooj smartphone
- Certifique-se que o smartphone e o computador com o ionic estejam na mesma rede Wi-nkaus
- Abra o aplicativo tsis muaj smartphone
- Escolha o projeto Ionic criado anteriormente (executado com o comando “ionic pabcuam”)
- Pronto! Koj siv tau daim ntawv thov!
Veja txuas com vídeos mostrando a utilização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Pom zoo:
Plug & Ua Si CO2 Sensor Zaub Nrog NodeMCU/ESP8266 rau Cov Tsev Kawm Ntawv, Tsev Kawm Qib Siab lossis Koj Lub Tsev: 7 Kauj Ruam

Plug & Ua Si CO2 Sensor Zaub Nrog NodeMCU/ESP8266 rau Cov Tsev Kawm Ntawv, Lub Tsev Kawm Qib Siab lossis Koj Lub Tsev: Kuv yuav qhia koj sai npaum li cas txhim kho lub plug & ua si CO2 sensor qhov twg txhua qhov ntawm txoj haujlwm yuav txuas nrog DuPont xov hlau. Yuav muaj tsuas yog 5 cov ntsiab lus uas yuav tsum tau muab siv, vim tias kuv tsis tau muab tshuaj txhuam ua ntej qhov haujlwm no txhua lub sijhawm
Siv Kev Cia Siab Lub Hauv Paus txuas ntxiv txhawm rau Nrhiav Lub Tuam Tsev Tsis Ua Haujlwm Txoj Cai Ua Haujlwm Hauv Koj Tsev Neeg Tsob Ntoo ntawm Kev Tshawb Nrhiav Tsev Neeg: 11 Kauj Ruam

Siv Kev Cia Siab Lub Hauv Paus Txuas Ntxiv kom Nrhiav Lub Tuam Tsev Tsis Ua Haujlwm Ua Haujlwm Hauv Koj Tsev Neeg Tsob Ntoo ntawm Kev Tshawb Nrhiav Tsev Neeg: Lub hom phiaj ntawm cov lus qhia no yog los qhia seb yuav tshawb nrhiav koj tsev neeg tsob ntoo li cas hauv Tsev Neeg Nrhiav rau cov poj koob yawm txwv nrog kev ua haujlwm hauv lub tuam tsev tsis tiav siv Kev Cia Siab lub hauv siab txuas ntxiv. Siv Kev Cia Siab Lub Hauv Paus tuaj yeem ua rau koj qhov kev tshawb nrhiav tsis tiav
Tsev Automation Kauj Ruam ntawm Kauj Ruam Siv Wemos D1 Mini Nrog PCB Tsim: 4 Kauj Ruam

Tsev Automation Kauj Ruam Ib Leeg Siv Wemos D1 Mini Nrog PCB Tsim: Tsev Automation Kauj Ruam los ntawm Kauj Ruam siv Wemos D1 Mini nrog PCB Tsim cov tub ntxhais kawm ntawv qib siab. Tom qab ntawd ib tus ntawm peb cov tswv cuab tuaj
Retro Speech Synthesis. Ntu: 12 IoT, Kev Siv Tsev Hauv Tsev: 12 Cov Kauj Ruam (nrog Duab)

Retro Speech Synthesis. Ntu: 12 IoT, Kev Siv Tsev Hauv Tsev: Kab lus no yog nqe 12 hauv kab lus ntawm kev siv tshuab hauv tsev Qhia cov ntaub ntawv yuav ua li cas tsim thiab koom ua ke IoT Retro Speech Synthesis Device mus rau hauv lub tsev uas twb muaj lawm tshuab suav nrog txhua yam tsim nyog software ua haujlwm kom pab tau
WiFi IoT Kub thiab Vaum Sensor. Ntu: 8 IoT, Kev Siv Tsev Hauv Tsev: 9 Kauj Ruam

WiFi IoT Kub thiab Vaum Sensor. Ntu: 8 IoT, Kev Ua Haujlwm Hauv Tsev: Preamble Cov kab lus no sau cov tswv yim ruggedisation thiab txuas ntxiv mus ntawm kev qhia ua ntej: 'Pimping' koj thawj IoT WiFi Device. Ntu 4: IoT, Kev Ua Haujlwm Hauv Tsev suav nrog txhua qhov tsim nyog software ua haujlwm kom ua tiav
