Cov txheej txheem:
- Kauj Ruam 1: Estrutura Geral
- Kauj Ruam 2: Arduino - Diagrama De Pinagem Dos Componentes
- Kauj Ruam 3: Arduino - Código Do Projeto
- Kauj ruam 4: Configurando O Firebase
- Kauj Ruam 5: Configurando API Com O Firebase
- Kauj Ruam 6: Criando Aplicativo Para Receber As Notificações Da API
- Kauj Ruam 7: Xaus

Video: Notificador De Ruído: 7 Kauj Ruam

2024 Tus sau: John Day | [email protected]. Kawg hloov kho: 2024-01-30 09:27

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído cuam tshuam nrog nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativo do notificador de barulho instalado.
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que esta ocorrendo evitando até mesmo um roubo.
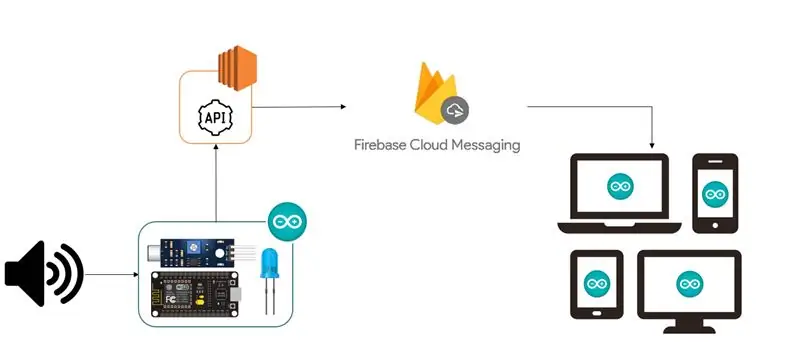
Kauj Ruam 1: Estrutura Geral

Ib daim duab qhia txog qhov ua tau zoo lossis kev ua haujlwm zoo ntawm kev ua haujlwm. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Txheeb xyuas qhov ua tau zoo ntawm kev siv internet txuas nrog WiFi. Ao detectar o ruído ela envia uma requisição HTTP a API, que deve estar hospedada na internet (tsis muaj meu caso usei o serviço nas nuvens da Amazon Web Services). A API los ntawm lub vev xaib raug teeb tsa los ntawm kev ua haujlwm rau Firebase, lossis Firebase Cloud Messaging (FCM). O FCM muaj peev xwm xa cov ntawv ceeb toom rau kev muaj peev xwm pov tseg pov tseg que tenha uma aplicação configurada com o projeto gerado na base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificação e o horário que a requisição a API foi realizada. O FCM xa tawm uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
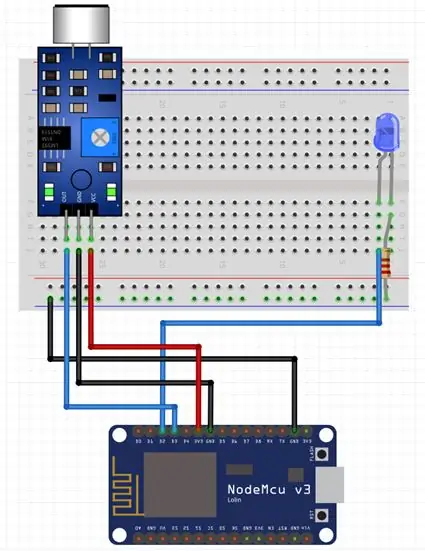
Kauj Ruam 2: Arduino - Diagrama De Pinagem Dos Componentes

Sib txuas ib feem ntawm f dosica do Arduino, são poucos componentes necessários e bem simples de se montar, ua raws ntau qhov o daim duab duab.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3.3 volts da placa) eo OUT (ligado no pino D3 da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
Neste projeto o LED pabcuam apenas para identificar quando o sensor identificou um ruído e acionou a API para enviar a notificação, não é um componente important, mas auxilia a entendermos o processo em funcionamento. O LED possui 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentes necessários para montar o projeto de acordo com o daim duab duab:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 Protoboard
• 1 LED (Ligado na porta D2)
• 1 Resistor de 3v
• 5 Jumpers Macho/Femea
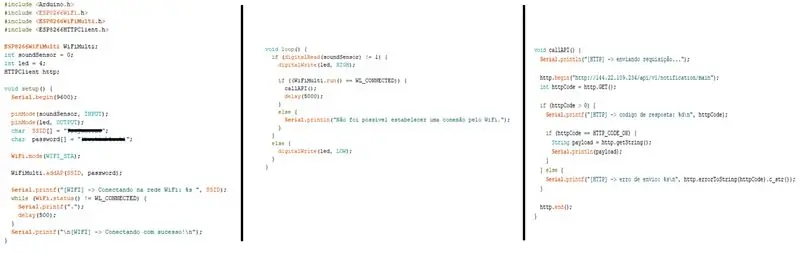
Kauj Ruam 3: Arduino - Código Do Projeto

Assim como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o txuas ua projeto no Github para poderem baixa-lo e executa-lo.
Cov ntaub ntawv tseem ceeb ntawm cov ntaub ntawv tseem ceeb algumas bibliotecas da própria placa ESP8266 qhov kev xav tau rau kev siv WiFi thiab rau qhov xav tau HTTP. Depois é necessário definir os componentes de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que sib thooj GPIO0 definido como componente de entrada, e o LED tsis pino D3 que sib thooj GPIO4 definido como tivthaiv de saída. Lembrando que o diagramas de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Defini-se também as credencias da rede WiFi e o mode de conexão como estação (WIFI_STA). Após a definição é verificado se a placa conseguiu se conectar na rede WiFi especificada. Enquanto a conexão néo é buildelecida a verificação ocorre de meio em meio segundo.
Nrog kev sib txuas hauv is taws nem tsim los ntawm WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responsável por fazer a requisição HTTP a API. Para que a chamada a API não ocorra várias vezes é colocado um delay de 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se preferir pode estender este tempo.
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API tsis muaj console ua Arduíno IDE. Cov ntaub ntawv siv tau los ntawm
Kauj ruam 4: Configurando O Firebase
O Firebase é o responsável por receber a notificação disparada pela API e envia-las aos dispositivos móveis que possuem aplicação deste projeto. Nws tau teeb tsa kev teeb tsa zoo li API quanto thiab siv rau hauv.
Primeiramente deve-se criar um projeto tsis muaj Firebase, nkag mus rau lossis site firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Ainda tsis mob siab rau ua Firebase, los ntawm kev teeb tsa thiab teeb tsa em Cloud Messaging. Ceev faj thiab muaj peev xwm ua kom tau txais txiaj ntsig zoo rau kev ua haujlwm, ua raws li cov kev xav tau ntawm kev teeb tsa API.
Kauj Ruam 5: Configurando API Com O Firebase
Tsis muaj cov ntaub ntawv hais txog kev ua haujlwm zoo rau kev ua haujlwm ntawm jojo foi passado a funcionalidade da API. Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. A API pode ser construídas em diversas linguagens, como Java, Python, Node. JS, e outras linguagens que possuem suporte as bibliotecas do Firebase Cloud Messaging.
Neste projeto foi criado uma API em ASP. Net C# hospedada em um servidor Windows thiab Amazon Web Services. Este tutorial não tem como objetivo explicar detalhadamente a configuração da API, mas vou deixar o link contendo o código fonte desta API no GitHub.
Todo a solução desta API é criada pelo próprio Visual Studio ao criar um projeto do tipo WEB ASP. NET API. Ib qho kev teeb tsa ntawm API foi realizada em apenas um arquivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e retorno da rota quando ela for chamada.
Kauj Ruam 6: Criando Aplicativo Para Receber As Notificações Da API
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo que receberá as notificações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo para Android, mas poderia ter sido feito para iOS, UWP, ou até mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
O aplicativo criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de lista (utilizando adapter). Para receber as notificações do Firebase, deve-se importar a biblioteca do FCM para o código fonte colocando-o no Gradle, e configurar uma classe que herde o método onMessageReceived da classe de serviço FirebaseMessagingService. Este método que irá receber as notificações disparadas pelo Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
Kauj Ruam 7: Xaus

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada para enviar a data e hora da requisição ao Firebase Cloud Messaging, o FCM então dispara a notificação os dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API So Rest-Full e um serviço de Push Notification, possibilitam inúmeras aplicações que podem facilitar as atividades do dia-a-dia. Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Pom zoo:
Arduino Tsheb Rov Qab Chaw Nres Tsheb Ceeb Toom - Cov Kauj Ruam ntawm Kauj Ruam: 4 Kauj Ruam

Arduino Tsheb Rov Qab Chaw Nres Tsheb Ceeb Toom | Cov kauj ruam ib kauj ruam: Hauv txoj haujlwm no, kuv yuav tsim qhov yooj yim Arduino Tsheb Rov Qab Tsheb Nres Tsheb Nres Sensor Siv Arduino UNO thiab HC-SR04 Ultrasonic Sensor. Qhov no Arduino raws Lub Tsheb Rov Qab ceeb toom tuaj yeem siv rau Kev Tshawb Fawb Txog Tus Kheej, Robot Ranging thiab lwm yam
Tsev Automation Kauj Ruam ntawm Kauj Ruam Siv Wemos D1 Mini Nrog PCB Tsim: 4 Kauj Ruam

Tsev Automation Kauj Ruam Ib Leeg Siv Wemos D1 Mini Nrog PCB Tsim: Tsev Automation Kauj Ruam los ntawm Kauj Ruam siv Wemos D1 Mini nrog PCB Tsim cov tub ntxhais kawm ntawv qib siab. Tom qab ntawd ib tus ntawm peb cov tswv cuab tuaj
RC Taug Qab Neeg Hlau Siv Arduino - Kauj Ruam Ib kauj ruam: 3 Kauj Ruam

RC Tracked Robot Siv Arduino - Kauj Ruam Ib Nrab: Hav guys, Kuv rov qab los nrog lwm tus neeg hlau txias chassis los ntawm BangGood. Vam tias koj tau dhau los ntawm peb cov phiaj xwm yav dhau los - Spinel Crux V1 - Tus Cwj Pwm Tswj Tus Neeg Hlau, Spinel Crux L2 - Arduino Xaiv thiab Muab Neeg Hlau nrog Robotic caj npab thiab Badland Braw
Kawm Yuav Ua Li Cas Kos Tus Tswm Ciab - Kauj Ruam Ib Kauj Ruam: 6 Kauj Ruam

Kawm Yuav Ua Li Cas Thiaj Li Tswmciab - Kauj Ruam Ib kauj ruam: Cov tswm ciab no siv sijhawm 10 feeb los kos yog tias koj ua raws kuv cov kauj ruam ua tib zoo
DIY Arduino Robotic Arm, Kauj Ruam ntawm Kauj Ruam: 9 Kauj Ruam

DIY Arduino Robotic Arm, Kauj Ruam ntawm Kauj Ruam: Cov ntawv qhia no yog qhia koj yuav tsim lub Caj Npab Caj Npab ntawm koj tus kheej li cas
