Cov txheej txheem:
- Khoom siv
- Kauj Ruam 1: Haciendo El Circuito
- Kauj ruam 2: Conectando El Photon Al Wifi
- Kauj Ruam 3: Creando La App Para Controlarlo En Blynk
- Kauj Ruam 4: Configurando El Botón En Blynk
- Kauj Ruam 5: Programando El Photon En Build.particle.io
- Kauj Ruam 6: Hloov kho El Código Y Subiéndolo Al Photon
- Kauj Ruam 7: Usando La App

Video: IoT 101: Prendiendo Un LED Usando Blynk Y Photon: 8 Kauj Ruam

2024 Tus sau: John Day | [email protected]. Kawg hloov kho: 2024-01-30 09:27



En este primer tutorial de Internet ntawm Yam vamos a prender y apagar un LED conectado a nuestro Photon, siv ib qho kev pab cuam ntawm IoT llamada Blynk.
Khoom siv
Para este proyecto necesitamos:
- Muaj kev sib tham hauv Internet
- Un Smartphone nrog Android lossis iOS
- Ib LED
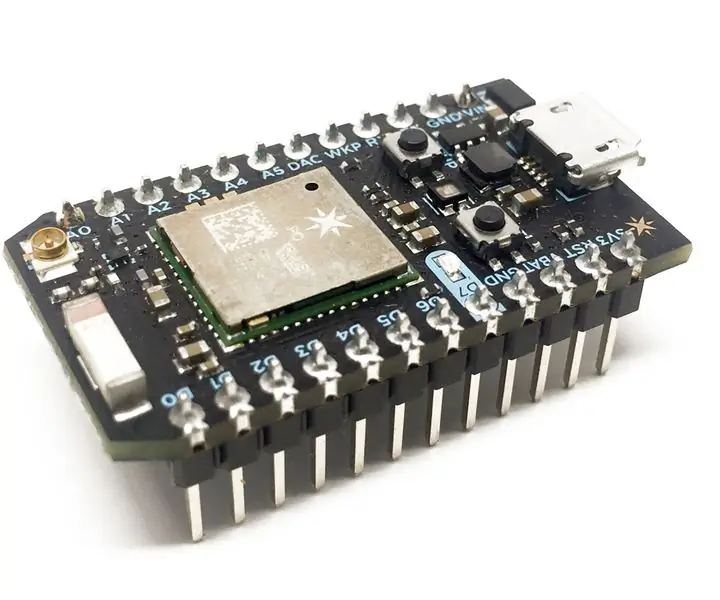
- Una tarjeta Photon, de Particle
- Cov qhob cij
- USB kab
Además necesitamos descargar las siguientes aplicaciones:
- Blynk
- Particle
Kauj Ruam 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Ua raws li cov lus qhia hauv qab no thiab LED. El polo positivo del LED (o terminal larga) va a la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o davhlau ya nyob twg corta) va la la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Kauj ruam 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon la la red de Wifi.
- Para esto vam meej a nuestra Play Store o App Store para descargar la aplicación Particle
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Nyob rau hauv ib lub pantalla de inicio, vamos a dar nyem en el ícono de más y seleccionamos "Teeb lub Photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Lo que vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, para que pueda conectarse diréctamente internet.
- Damos el Password y esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y/o computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" lossis "Koj Li Devices"
- Nyob rau tam sim no el LED del photon deberá de brillar en xim azul claro.
Kauj Ruam 3: Creando La App Para Controlarlo En Blynk



Hauv qhov no koj tuaj yeem tsim kho lub app nrog kev vam meej ntawm kev tswj hwm nuestro LED.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, por lo que nos registramos y damos nyem en "nkag nrog Facebook"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando nyem en "New Project".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". En "Hom kev sib txuas" le damos "Wifi", ya que acabamos de conectar nuestro photon al wifi.
- Ahora le damos tsim y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave yog qhov tseem ceeb rau poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agreegar los componentes que necesitamos. En este caso solamente vamos a ir al -cono de más y seleccionar el botón.
Kauj Ruam 4: Configurando El Botón En Blynk



Xaiv ib qho kev teeb tsa uas yog nyob rau hauv blynk.
- Damos nyem sobre el botón y podemos cambiarle el nombre, por ejemplo yo lo llamaré LED.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. En el circuito anterior, conectamos nuestro LED al pin digital 7, o D7.
En "Hom" podemos elegir si el botón se comporta como thawb lossis hloov. Laub kos npe rau tengo que mantenerlo presionado rau mantener el LED prendido y hloov es que puedo dejarlo prendido o apagado.
Yog lawm, vamos a programar nuestro Photon para que pueda interactuar con la app que acabamos de crear.
Kauj Ruam 5: Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Tsis muaj leej twg nkag mus rau tus lej nkag mus rau hauv app
- Saltamos la pantalla de de doble seguridad dándole nyem a "hla tam sim no"
- Ahora entramos a nuestro entorno de programación.
- Vamos thiab ponerle el nombre "PrenderLED"
- Damos nyem rau ntawm ib feem qis dua izquierda en "Libraries" y buscamos la librería de blynk
- Aquí seleccionamos de "Piv txwv" y seleccionamos el programa "01_Particle.ino"
- Ahora le damos en "Siv qhov piv txwv no"
Kauj Ruam 6: Hloov kho El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Para subirle, yooj yim tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Kauj Ruam 7: Usando La App

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- Podemos siv lub app desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, yooj yim sib txuas hauv internet.
Pom zoo:
Particle Photon IoT Tus Kheej Huab Cua Chaw Nres Tsheb: 4 Kauj Ruam (nrog Duab)

Particle Photon IoT Tus Kheej Huab Cua Chaw Nres Tsheb:
Watering Sab Hauv Nroog Nroj Tsuag Nrog NodeMCU, Local Blynk Server thiab Blynk Apk, Kho Cov Teeb Taw Qhia: 3 Kauj Ruam

Watering Sab Hauv Nroog Nroj Tsuag Nrog NodeMCU, Local Blynk Server thiab Blynk Apk, Hloov Kho Teeb Meem: Kuv tau tsim txoj haujlwm no vim tias kuv cov nroj tsuag sab hauv tsev xav tau kev noj qab haus huv txawm tias thaum kuv nyob rau hnub so rau ncua sijhawm ntxiv thiab kuv nyiam lub tswv yim kom muaj tswj lossis tsawg kawg saib xyuas txhua qhov ua tau uas tshwm sim hauv kuv lub tsev hla internet
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT Siv Blunk thiab Arduino IDE - Tswj LEDs Hauv Is Taws Nem: 6 Kauj Ruam

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT Siv Blunk thiab Arduino IDE | Tswj LEDs Hauv Is Taws Nem: Nyob Zoo Cov Menyuam hauv cov lus qhia no peb yuav kawm paub siv IOT nrog peb li ESP8266 lossis Nodemcu. Peb yuav siv blynk app rau qhov ntawd. Yog li peb yuav siv peb li esp8266/nodemcu los tswj cov LEDs hauv internet. Yog li Blynk app yuav txuas nrog peb esp8266 lossis Nodemcu
Intro rau Particle Photon thiab IoT: 4 Kauj Ruam

Taw qhia rau Particle Photon thiab IoT: Cov duab photon yog ib qhov tshiab tshaj plaws, thiab hauv kuv lub tswv yim, cov laug cam txhim kho txias tshaj plaws nyob ntawd. Nws muaj WiFi sib koom ua ke thiab RESTful API uas tso cai rau koj yooj yim cuam tshuam nrog pawg thawj coj, thiab koj tseem tuaj yeem txuas nws rau IFTTT
IoT Cat Feeder Siv Particle Photon koom nrog Alexa, SmartThings, IFTTT, Google Sheets: 7 Cov Kauj Ruam (nrog Duab)

IoT Cat Feeder Siv Particle Photon koom nrog Alexa, SmartThings, IFTTT, Google Sheets: Xav tau lub tshuab pub miv miv tsis siv neeg yog piav qhia tus kheej. Miv (peb tus miv lub npe yog Bella) tuaj yeem ua rau tsis txaus siab thaum tshaib plab thiab yog tias koj tus miv zoo li kuv yuav noj lub tais qhuav txhua lub sijhawm. Kuv xav tau ib txoj hauv kev los faib cov khoom noj kom raug
