Cov txheej txheem:

Video: Strongbox: 3 Cov kauj ruam

2024 Tus sau: John Day | [email protected]. Kawg hloov kho: 2024-01-30 09:25


Ce tutoriel montre tawm tswv yim configurer un shield Arduino en tant que serveur Web hébergeant une une page Web HTML sur la carte SD du shield donc dans un réseau hauv zos. La page Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web "xa", le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT txuas txuas à l'Arduino.
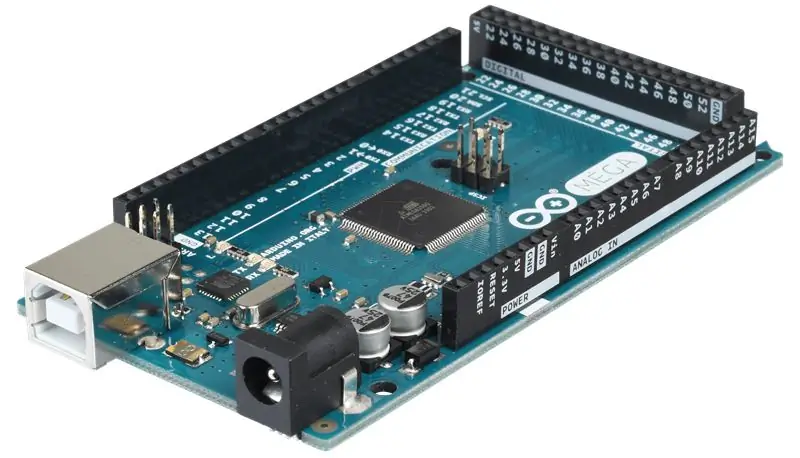
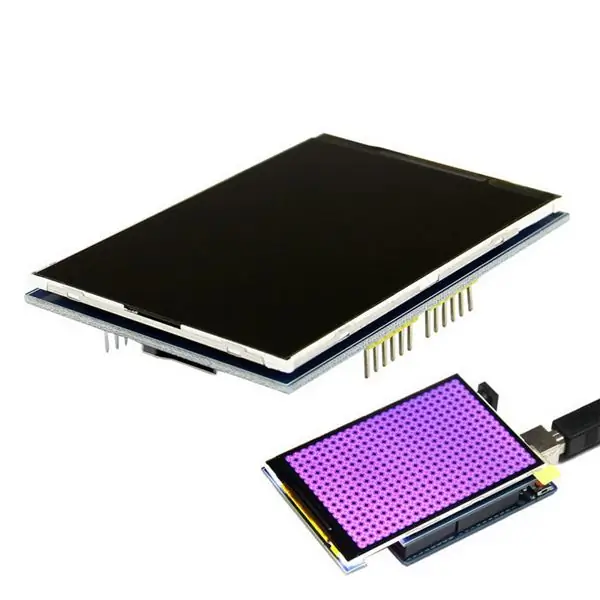
Un Arduino Mega (ou peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), tsis dig muag (ntaub thaiv npog) WIFI thiab tsis siv lub tshuab LCD TFT 3.5 '' tsis siv neeg tso rau qhov txuas txuas (ou comme pour la carte de programmation, un matériel compatible similaire).
Les photos ci-dessous montre le projet smi-final en cours de test
Kauj Ruam 1: Liste Des Composants:




Nous aurons besoin de plusieur xaiv pour le projet, donc les composants essentiel sont:
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Shield Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
lcd saib 3.5 "TFT LCD
fr.aliexpress.com/item/Free-shippping-LCD-…
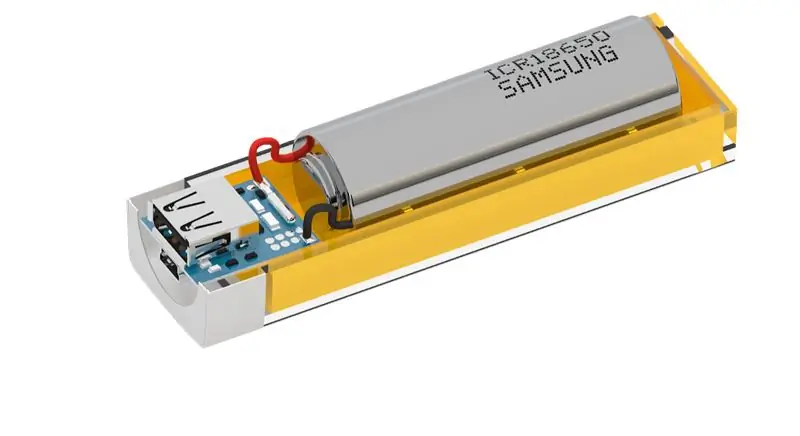
Cov roj teeb ua rau kev xav
es.aliexpress.com/item/3-7v-4200mah-Battery …
1.0A DIY Txawb Hluav Taws Xob Txhab Nyiaj Txiag PCB Board
m.aliexpress.com/item-desc/1980898343.html
Tsis txhob ntshai
fr.aliexpress.com/item/New-Arrival-Best-P….
Koj tuaj yeem tau txais ib lub kas fes (comme ici):
french.alibaba.com/wh lag luam/Vente-en-gro…
Tsis muaj tham ntxiv, Cia peb ua !!!!
Kauj ruam 2: Montage



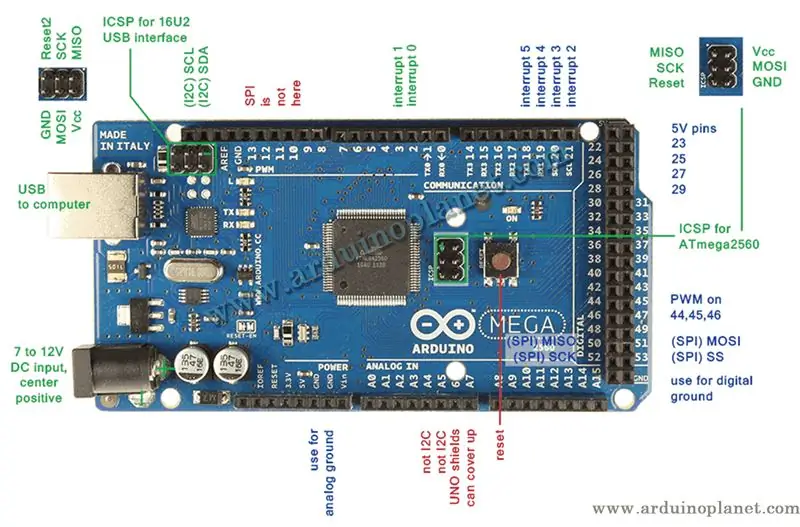
Connexion du shield WiFi los ntawm Arduino:
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD lossis l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les constructeur des composants à acheter. Pour tus txuas l'écran LCD à l'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino. Les broches utilisées pour l'écran LCD doivent modtre modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI thiab l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3 (UA)
LCD_CD A2
LCD_WR A1
LCD_RD A0 Nws
LCD_RESET A4
Ces broches tus neeg sau xov xwm au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Kauj Ruam 3: Le Code Finalement



Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
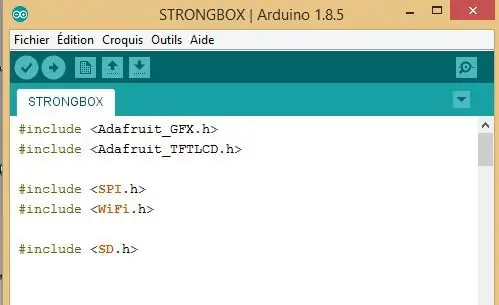
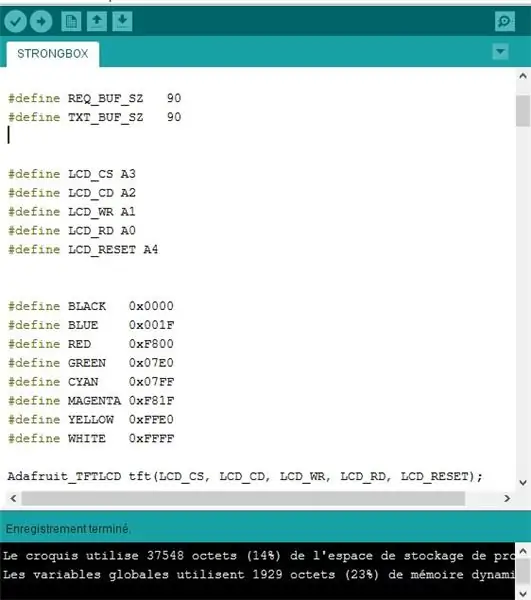
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
muab tso rau hauv LCD
#suav nrog
#suav nrog
mus rau WiFi
#suav nrog
#suav nrog
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#txhais LCD_CS A3
#txhais LCD_CD A2
#txhais LCD_WR A1
#txhais LCD_RD A0
#define LCD_RESET A4
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l'arduino et le shield wifi au réseau
char ssid = "rahim"; // npe du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
int xwm txheej = WL_IDLE_STATUS;
WiFiServer server (80);
Cov ntaub ntawv webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
thiab ncuav la dernière ntes d'écran:
Obtenir le texte de la page Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton de la page Web.
Tous les espaces du texte envoyés sont convertis en% 20 par le navigateur avant d'être envoyés. Pendant que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci yog qhov ua tau raws li qhov xav tau yooj yim qui siv GET ncuav tus kws tshaj lij los ntawm kev tiv thaiv WiFi thiab ua tau zoo dua ib qho LCD de 3.5.
kev hlub
Pom zoo:
Hloov-Hloov Cov Khoom Ua Si: Cov Khoom Ua Si Cov Khoom Ua Si Ua Tau Zoo!: 7 Cov Kauj Ruam (nrog Duab)

Hloov-Hloov Cov Khoom Ua Si: Cov Khoom Siv Hluav Taws Xob Ua Tau Zoo!: Qho khoom ua si hloov pauv qhib txoj hauv kev tshiab thiab kev daws teeb meem kom tso cai rau menyuam yaus uas muaj lub cev muaj peev xwm txwv lossis kev xiam oos qhab kev loj hlob los cuam tshuam nrog cov khoom ua si ntawm nws tus kheej. Hauv ntau qhov xwm txheej, cov menyuam yaus uas xav tau cov khoom ua si hloov pauv tsis tuaj yeem nkag mus
Cov av noo noo Cov Lus Qhia Tswj Xyuas Internet Txuas Cov Dej Dej (ESP32 thiab Blynk): 5 Cov Kauj Ruam

Cov av noo noo Cov lus pom zoo Tswj Xyuas Internet Txuas Cov Dej Dej (ESP32 thiab Blynk): Tsis txhawj xeeb txog koj lub vaj lossis nroj tsuag thaum koj mus rau hnub so ntev, lossis tsis nco qab ywg dej koj cov nroj tsuag txhua hnub. Zoo ntawm no yog kev daws teeb meem Nws cov av ya raws tswj hwm thiab thoob ntiaj teb txuas nrog cov dej txau dej tswj los ntawm ESP32 ntawm software pem hauv ntej kuv
Ua Cov Phiaj Xwm Zoo Los Ntawm Cov Ntaub Ntawv Nyob Arduino (thiab Txuag Cov Ntaub Ntawv rau Excel): 3 Cov Kauj Ruam

Ua Cov Phiaj Xwm Zoo Los Ntawm Cov Ntaub Ntawv Nyob Arduino (thiab Txuag Cov Ntaub Ntawv rau Excel): Peb txhua tus nyiam ua si nrog peb tus lej L … cov ntsiab lus tau ntxiv thiab nws tsis tshwj xeeb rau lub qhov muag. Arduino IDE cov phiaj xwm tsis
Cov Ntawv Cim Hluav Taws Xob LED Taws Teeb Cov Neeg Hlau Cov Ntawv Cim - Cov Khoom Siv Soldering: 11 Kauj Ruam

Cov Khoom Siv Hluav Taws Xob LED Taws Teeb Cov Neeg Hlau Daim Npav - Cov Khoom Siv Soldering: Kab lus no tau txaus siab txhawb nqa los ntawm PCBWAY.PCBWAY ua cov qauv zoo PCBs rau tib neeg thoob plaws ntiaj teb. Sim nws rau koj tus kheej thiab tau txais 10 PCBs rau tsuas yog $ 5 ntawm PCBWAY nrog qhov ua tau zoo heev, Ua tsaug PCBWAY. Robadge#1 uas kuv tau tsim rau
Windows 7: Cov Ntsiab Lus Cov Ntawv Cov Khoom Tsis Muaj: 3 Cov Kauj Ruam

Windows 7: Cov Ntawv Qhia Cov Khoom Uas Tsis Muaj: Thaum twg los peb xaiv ntau dua 15 cov ntaub ntawv hauv Windows. qee yam khoom los ntawm cov ntawv qhia zaub mov ploj mus … Cov ntawv qhia no yuav qhia koj yuav ua li cas kom tau txais cov khoom ntawd rov qab los ntawm cov ntawv qhia zaub mov
