Cov txheej txheem:
- Kauj ruam 1: Recursos
- Kauj ruam 2: Visual Studio Code
- Kauj ruam 3: Importación De Medios
- Kauj Ruam 4: Tus Thawj Xibfwb Pantalla
- Temporizador
- 25:00
- Sonidos
- Kauj ruam 5: Temporizador

Video: Ua kom pom tseeb: 5 Cov kauj ruam

2024 Tus sau: John Day | [email protected]. Kawg hloov kho: 2024-01-30 09:24

En este instructables te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que permitirá organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problema propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo Tus Thawj Xib Fwb
2. Objetivos Secundarios
3. Kev ua neej nyob
4. Cronograma
5. Definición de usuarios
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos tsis muaj funcionales
9. Telecomunicaciones
10. Kho vajtse
11. Software
Kauj ruam 1: Recursos
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Ib Computador
- Sonidos CC0 Nws
- Visual Studio Code
- Tsab ntawv.js
Los sonidos ambientales que siv cov tub:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Kauj ruam 2: Visual Studio Code

Para desarrollar el aplicativo se utilizará la aplicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript.
Kauj ruam 3: Importación De Medios


Habiendo descargado las imágenes y sonidos con licencia CC0 (Creative Commons Zero) ua ntej rau importar los medios al Visual Studio Code se hace lo siguiente:
- En el explorador de VS Code, en la carpeta del proyecto le damos click al botón "New Folder" y creamos 2 ntaub ntawv: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
Kauj Ruam 4: Tus Thawj Xibfwb Pantalla

Para el desarrollo de la pantalla tus thawj xib fwb se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos.
El código rau su desarrollo es el siguiente:
ASM
Ua kom pom tseeb
Temporizador
Lub tsev kawm ntawv tau siv cov cuab yeej zoo li Técnica Pomodoro de Francesco Cirillo. La cual faib el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
Tsis paub
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS es el encargado de la estructura estética del código HTML, tso cai txhais xim de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, as como la librería que utiliza
h1 {xim: #F45B69; }.logo-img {qhov siab: 35px; }.main {padding-top: 20px; }.tempo {qhov siab: pib; dav: pib; ciam teb-vojvoog: 25px; text-align: nruab nrab; xim tom qab: #F45B69; }.tempo h2 {font-size: 60px; duav: 30px; xim: dawb; }.tempo khawm {margin-bottom: 30px; } #est {xim: dawb; margin-hauv qab: 30px; xim tom qab: #df4e5a; ciam teb-vojvoog: 10px; } #suab {qhov siab: 400px; dav: 100%; duab tom qab: url ("https://i.ibb.co/997L37C/bg.jpg"); tom qab-rov ua dua: tsis rov ua dua; tom qab-txoj haujlwm: sab laug; margin-top: 20px; margin-hauv qab: 20px; ciam teb-vojvoog: 50px; duav: 20px; } h3 {xim: dawb; }.rn {dav: 100%; }.sld_val {xim: dawb; } #aud_lluvia {dav: 100%; }
Kauj ruam 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se utiliza un script.js. Nws yog raws li nram no siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = tseeb; var descansos = 1; function iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador yog (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; console. log (descansos);} lwm {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). style. backgroundColor = "#2bb91e"; document.getElementById ("yog ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = tsis tseeb; descansos = 0; }} lwm tus {counterSegundos--; } // Cambiar texto yog (counterSegundos> 9) {id = document.getElementById ("suav"); id.innerHTML = counterMinutos + ":" + counterSegundos; } yog (counterSegundos <= 9) {id = document.getElementById ("suav"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }, 1); ib. } // Slider - Audio var slider = document.getElementById ("myRange"); var cov ntaub ntawv = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Zais lub neej yav dhau los slider tus nqi // Hloov kho tus nqi tam sim no (txhua lub sijhawm koj rub tus tuav tuav) slider.oninput = muaj nuj nqi () {output.innerHTML = this.value; aud_lluvia.volume (qhov no tus nqi / 100); }
Pom zoo:
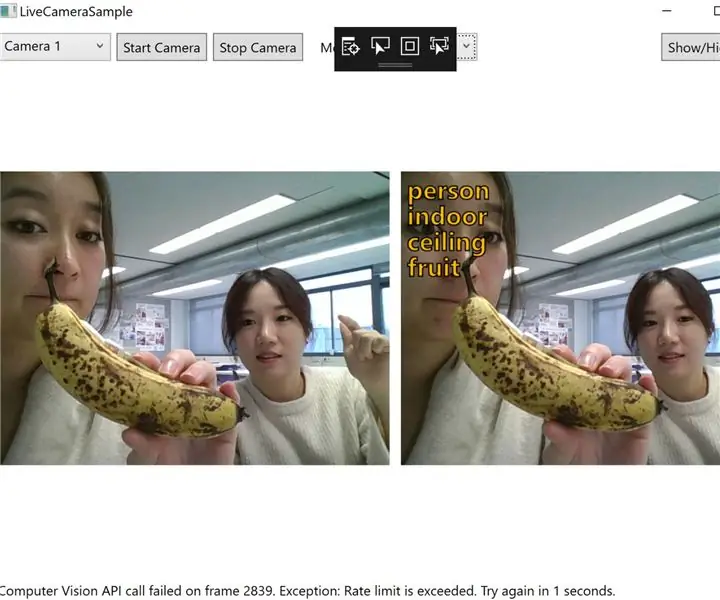
AI Pab Qhov Muag (Lub Khoos Phis Tawj Pom Kev Pom Kom Nco Qab Cov Neeg Ua Haujlwm kom Tsom iav Kev Nyab Xeeb): 4 Cov Kauj Ruam

AI Pab Qhov Muag (Lub Koob Yees Duab Lub Koob Yees Duab kom ceeb toom rau cov neeg ua haujlwm kom hnav tsom iav kev nyab xeeb): Nov yog qhov ua piv txwv ntawm lub kaw lus. Thaum lub kaw lus pom tias tau khaws cov laum, nws yuav txiav tawm qhov ceeb toom tsom iav kev nyab xeeb. Txhawm rau sawv cev rau qhov muaj kev ceeb toom tsom iav kev nyab xeeb, ciam teb ntawm RGB duab yog xim liab hauv qhov kev nthuav qhia v
Pom Qhov Pom Pom Pom Pom Lub Koob Yees Duab (TfCD): 15 Kauj Ruam (nrog Duab)

Pom Qhov Pom Pom Pom Pom Lub Koob Yees Duab (TfCD): Cov kev pabcuam paub uas tuaj yeem paub txog kev xav, ntsej muag ntawm tib neeg lossis cov khoom yooj yim tam sim no tseem nyob rau theem pib ntawm kev txhim kho, tab sis nrog kev kawm tshuab, thev naus laus zis no tau nce zuj zus. Peb tuaj yeem cia siab tias yuav pom ntau ntxiv ntawm cov khawv koob no hauv
Hack Canon EOS 300D kom paub tseeb tias ua kom pom tseeb nrog txhua lo ntsiab muag, tas mus li.: 5 Kauj Ruam (nrog Duab)

Hack Canon EOS 300D kom Pom Zoo Nrog Txhua Lub Luag Haujlwm, Mus tas li.: Zoo, yog, koj tuaj yeem ua qhov no yooj yim los ntawm kev siv ntau yam chipped adapters rau ntau lub lens teeb tsa - tab sis yuav ua li cas thiaj li hloov kho koj lub koob yees duab kom zoo ib yam thiab zam kev them nyiaj ntxiv rau ntau yam adapters? Kuv nyiam kuv 300D tab sis kuv tsis muaj lub lens EF/S
Yuav Ua Li Cas Tsim Ib Qhov Tseeb Tseeb Duab Los Ntawm Ntau Qhov Tseeb Tseeb: 4 Cov Kauj Ruam

Yuav Ua Li Cas Tsim Ib Qhov Ua Kom Pom Dua Duab Los Ntawm Ntau Qhov Ua Ntej Ua Ntej: Kuv qhia kom siv Helicon Focus software. Windows thiab Mac version muaj nyob ntawm d-Stidio qhov chaw Cov program tau tsim los rau kev siv duab thaij duab, microphotography thiab duab toj roob hauv pes hyperfocal kom daws tau qhov teeb meem qhov tob ntawm qhov chaw.Hel
Yuav Ua Li Cas Kom Muaj Lub Hwj Chim Loj Hlawv Blueray Laser! Yooj yim, pheej yig thiab ua kom pom tseeb!: 5 Cov Kauj Ruam

Yuav Ua Li Cas Kom Muaj Lub Hwj Chim Loj Hlawv Blueray Laser! Yooj yim, pheej yig thiab ua kom pom tseeb!: Nov yog DIY phau ntawv qhia yuav ua li cas thiaj ua rau koj lub HIGH POWER hlawv BLUE-ray laser. CEEB TOOM: Koj tab tom cuam tshuam nrog lub zog loj heev lasers uas yuav dig muag leej twg hauv qab ib nrab qhov yog tias ci rau hauv koj lub qhov muag lossis lwm tus neeg qhov muag! Tam sim no mus rau thawj PIC
